Première utilisation du plugin Eclipse GWT
April 10, 2009
Suite à mon premier billet qui présentait Google Web Toolkit, je vais maintenant vous présenter la nouvelle version de GWT et comment créer un premier projet en utilisant le plugin Eclipse.
Mise en place de l’environnement de développement
Pour commencer à développer une application GWT et/ou GAE (Google App Engine), il faut télécharger la dernière version de Eclipse.
Une fois Eclipse installé et démarré, il faut installer le plugin GWT/GAE de Google. Pour cela allez dans le menu “Help / Software updates…“. Allez dans l’onglet “Available Software” et ajouter un nouveau site (“Add site…”) et entrez l’URL : http://dl.google.com/eclipse/plugin/3.4.
Sélectionnez alors les éléments Plugin et SDKs, puis cliquez sur “Install“. Une fois l’installation terminée, vous devez redémarrer Eclipse. Là une nouvelle barre d’outils est apparue :
Le premier bouton sert à créer une nouvelle application Web GWT/GAE, le second à compiler une projet GWT et le troisième à déployer une application GAE dans le cloud Google.
Voilà votre environnement de développement est prêt à être utiliser.
Création de mon premier projet
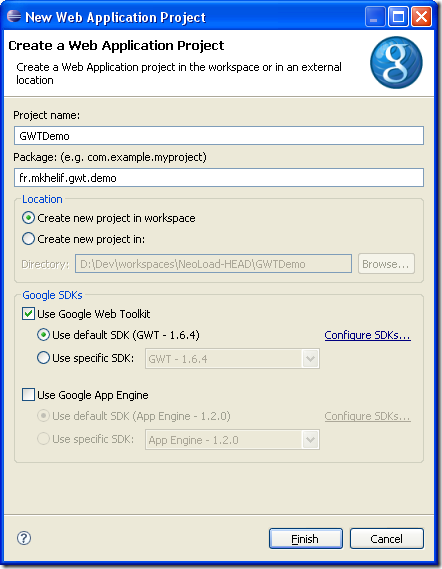
Pour créer un nouveau projet cliquez sur le bouton ![]() . Cela va démarrer l’assistant de création de projet :
. Cela va démarrer l’assistant de création de projet :
Les principaux champs à renseigner sont le nom du projet : GWTDemo, et le package racine de l’application : fr.mkhelif.gwt.demo. Pour l’exemple je n’ai sélectionné que GWT, je ferais un autre billet sur GAE.
Structure du projet
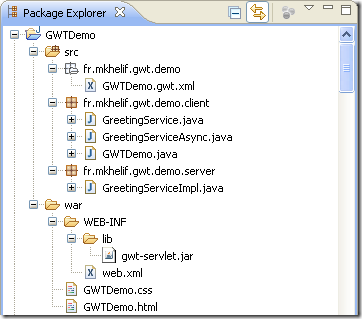
Une fois le projet créé, voilà la structure que l’on obtient :
On voit donc un nouveau dossier war, c’est celui-ci qui représente l’archive WAR qui sera exportée/déployée. Lors de la compilation du projet, les fichiers seront créés dans un sous-dossier de celui-là. Le répertoire lib du WEB-INF contient la librairie nécessaire au fonctionnement des service GWT-RPC sur le serveur.
On peut voir que le dossier public du package par défaut à disparu. Maintenant, toutes les ressources (images, css, …) doivent être placées dans le répertoire war à l’instar d’une application Web classique.
Notre nouveau projet contient par défaut deux fichiers : GWTDemo.html et GWTDemo.css. Le fichier HTML sert à charger l’application GWT et le fichier css représente le style de l’application.
Au niveau du répertoire de sources src, on retrouve les packages client et server, et le fichier GWTDemo.gwt.xml. Au niveau de ce fichier, il n’y a pas de changements notables.
Le nouveau projet contient un exemple de service RPC : GreetingService. Voilà le code de l’interface du service :
package fr.mkhelif.gwt.demo.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
/**
* The client side stub for the RPC service.
*/
@RemoteServiceRelativePath("greet")
public interface GreetingService extends RemoteService {
String greetServer(String name);
}
On remarque que l’interface étend toujours RemoteService, par contre une nouvelle annotation est présente : @RemoveServiceRelativePath(“greet”). Cette annotation permet de s’affranchir au niveau du code client d’enregistrer l’URL de la servlet du service :
((ServiceDefTarget) service).setServiceEntryPoint (GWT.getModuleBaseURL () + "greet");
Par contre il n’y a aucune différence au niveau de son implémentation et de son clone asynchrone.
Compilation du projet
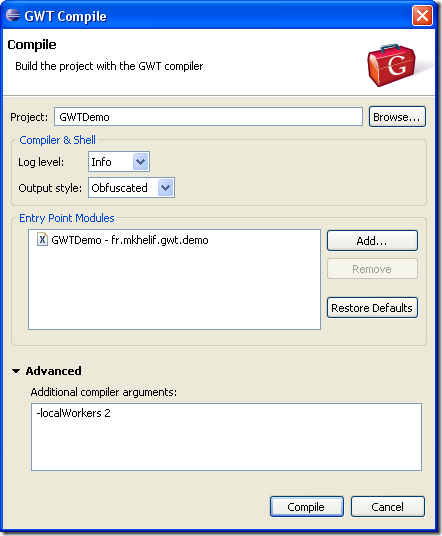
Voilà le projet est créé, il faut maintenant le compiler en cliquant sur le bouton ![]() . Le wizard suivant apparait :
. Le wizard suivant apparait :
Il suffit de sélectionner le projet GWT, le niveau de log du compilateur et le style de sortie du JavaScript compilé. Sélectionnez ensuite les points d’entrées de votre application GWT, dans notre exemple il n’y en a qu’un.
On peut remarquer que grâce au plugin on peut spécifier des arguments de compilation. Le paramètre localWorkers permet de définir le nombre de workers utilisés pour compiler les permutations JavaScript. D’autres options sont disponibles mais ne concerne que les dossiers de compilation : workDir, war et extra.
Ayant un dual-core, je demande au compilateur d’utiliser 2 workers pour compiler. Le gain de temps est d’environ 30% : 28 secondes sans l’option et 19 secondes avec.
Utilisation de l’application
Une fois l’application GWT compilée, il faut la tester grâce au hosted mode. Il n’y a pas de grande différence au niveau du hosted mode, sauf que maintenant il est possible de modifier le serveur utilisé par GWT pour démarrer l’application.
On remarque un nouveau bouton Restart Server dans la fenêtre du hosted mode. Ce bouton permet de redémarrer le serveur, et donc de redéployer le WAR, sans avoir à relancer le hosted mode.
Conclusion
C’est un très beau coup de pub qu’à fait Google en nous servant en même temps le support de Java par Google App Engine, la version 1.6 de GWT et un plugin Eclipse pour gérer très facilement le tout. Cela va donner un coup de boost aux développeurs qui étaient encore hésitant sur la fiabilité de GWT.